Circle Diet
Personalized Guidance for Daily Nutrition
With only a few clicks, you can easily adjust your food planner and make a detailed daily nutrition plan.
User Experience / Interface Design / Mobile app Development / CMS Implementation
User Experience
Interface Design
Mobile app Development
CMS Implementation



Overview
- The client’s idea was to create an app that would provide personal guidance for a healthy daily nutrition track. With only a few clicks, you can easily adjust your food planner and create for yourself a detailed daily nutrition plan.

Project Idea
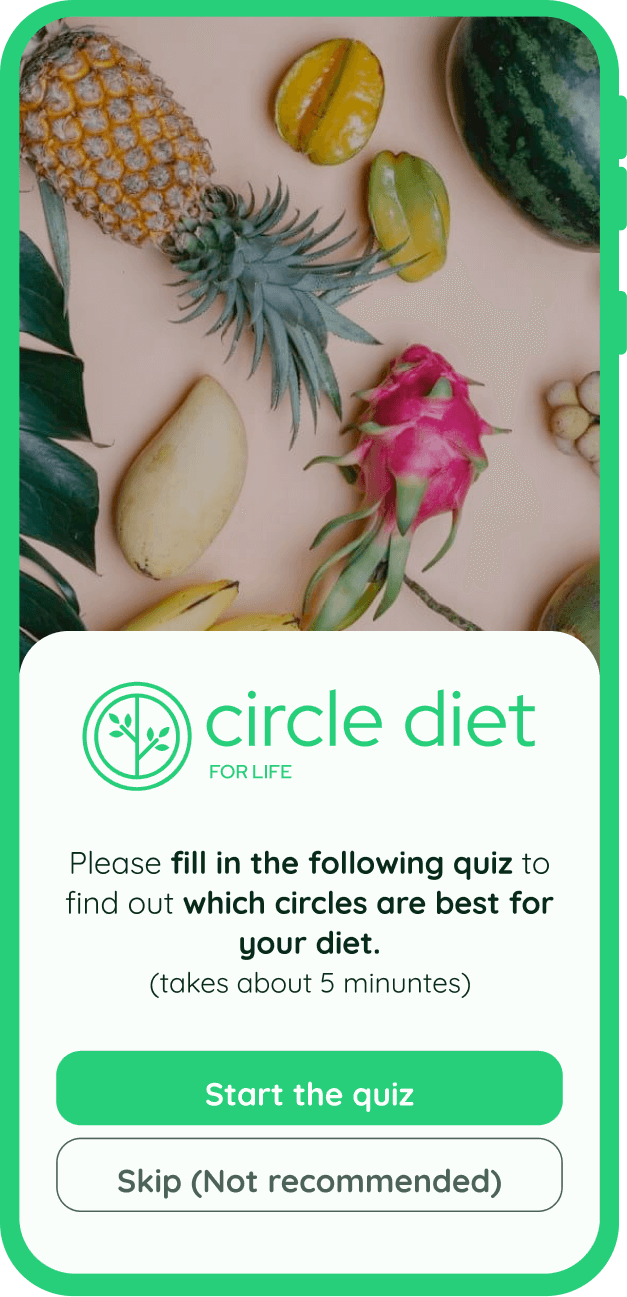
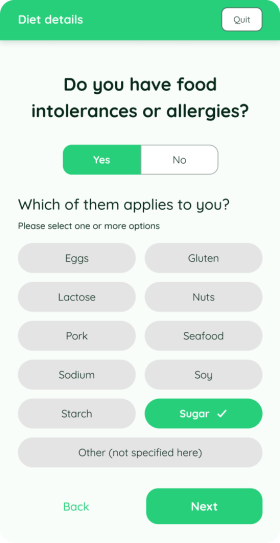
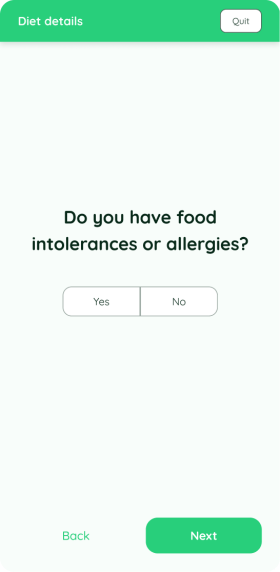
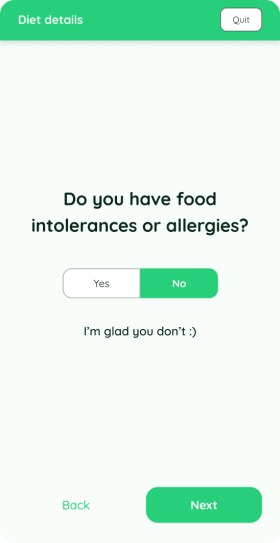
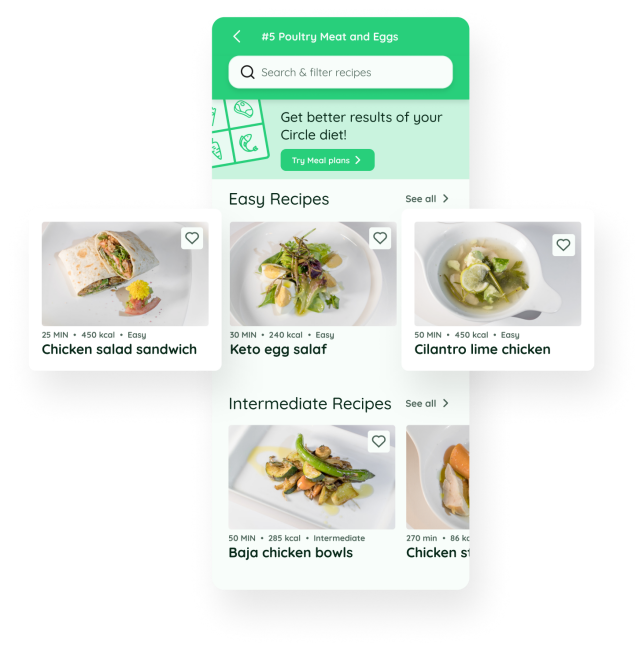
- According to Orla Cahill, globally, more than 250 million people suffer from a food allergy with more than 17 million people suffering from food allergies in Europe alone. The app idea is not only to help to organize and plan meals but also to help people with food intolerance in a way to present the diet circles by a simple UX approach. By setting up their details and preferences, users get circles, beneficial for them, which show recipes that are grouped by the preparation difficulty. Even though food intolerance and allergies are a major issue for any individual suffering from it, this way of managing and planning a diet is one of the simplest ways of dealing with this problem.
- We did a lot of fancy work behind the scenes, starting with the logo creation and a specific design approach. The app challenge was to adjust the design with a client request for UX.
Project Development
- After we collected the guidelines and functionality required for the app, we started with the development. Our DEV team established a cloud documentation tool so that any work on project synopsis documents could be edited and commented on by all parties. Both us and the client discussed and commented on the design, screens, and color schemes via cloud collaboration. We used Laravel PHP framework, MySQL database, and was hosted on AWS.
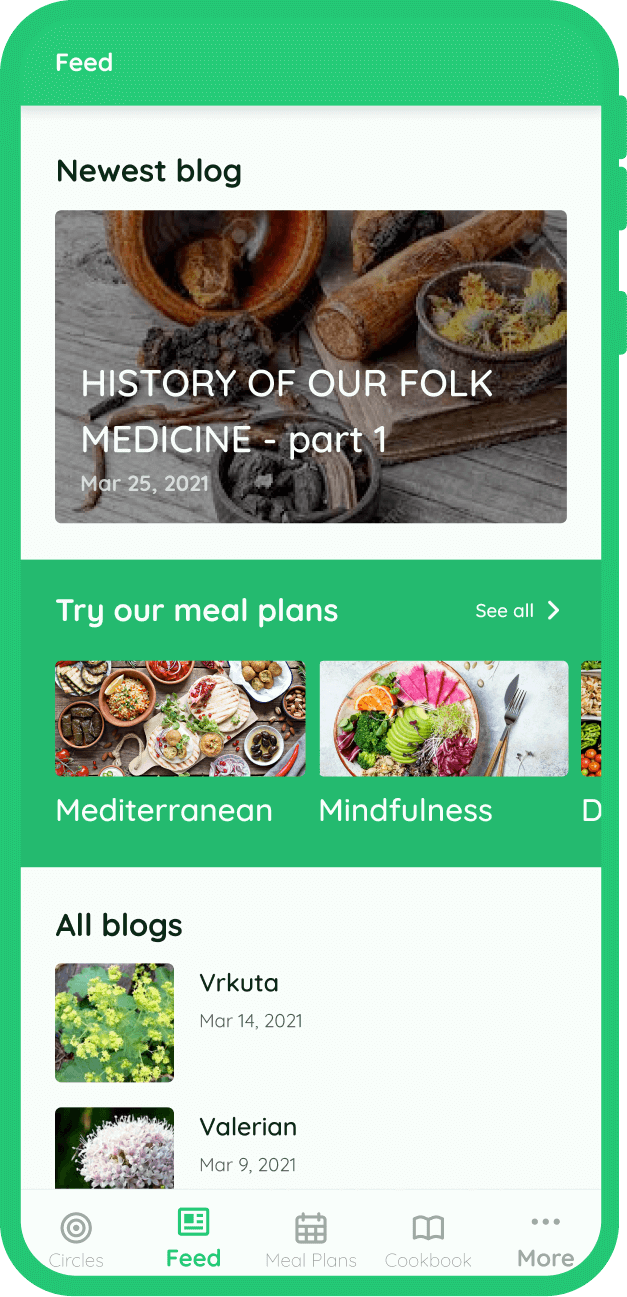
- The app itself has a consistent flow of new posts featuring authentic and delicious content, actionable advice, and aspirational ideas for home cooks everywhere.
- Technologies:
- CMS – headless WordPress (ACF)
- Backend – Laravel
- The database architecture and application setup hosted on AWS
- We broke down the project into the following features:
- General Features:
- Login/ Register (regular email login / register)
- Push notifications
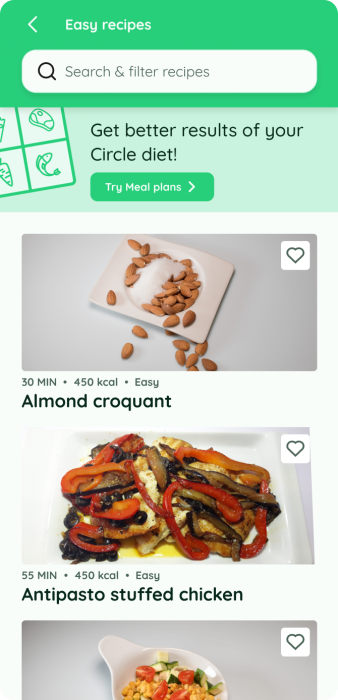
- Filter option
- Favorite
- Blog creation
- Cookbook (favorite and cooked receipts saved)
- Tagline option
- Registered App User:
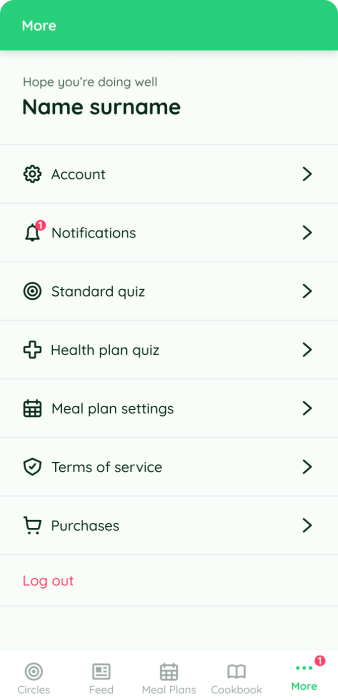
- Edit profile
- Verify profile
- The functionality of the backend was developed using the Laravel PHP framework through which we have defined users, roles, and notification handling. The database management system base was built on MySQL. We’ve used the latest technology in mobile development – the React Native framework which allows us to build native applications for both iOS and Android with the same code.



Challenges
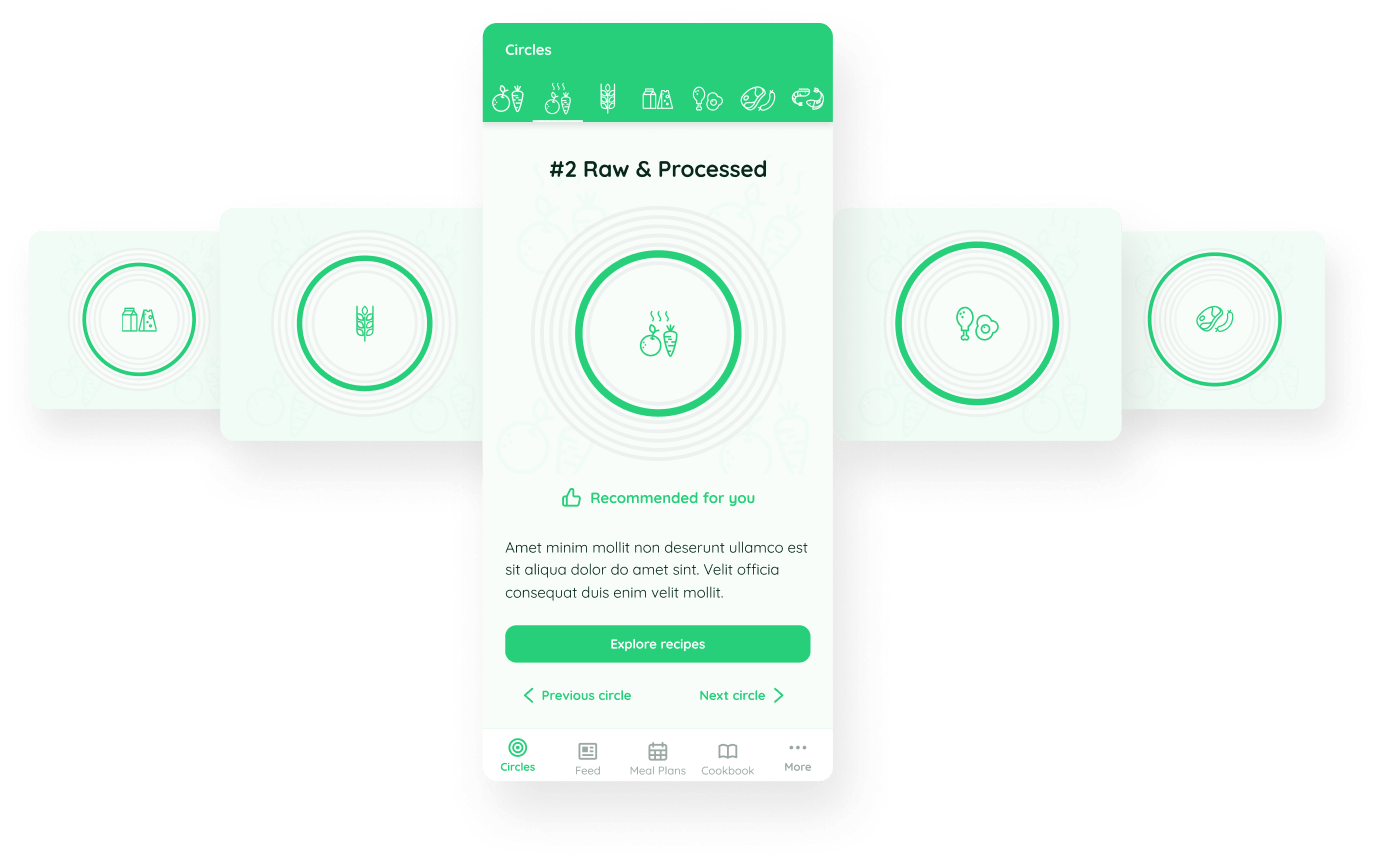
- Based on the current health state and habits of the user, the algorithm creates and organizes food circles that are adjusted to your nutrition needs. We developed an algorithm that takes into account all mentioned parameters and therefore, based on the physical features and health of the user, creates the most healthy nutrition propositions. We created a book for sorting the dishes of a user into 2 categories: Cooked and Favorite.

Finished product
- After the development of the backend and the mobile app, we’ve got a fully functional backend that communicates with the app and handles user profiles. You can download the app here.
- The algorithm, based on the various instructions, creates a final output – personalized circles for the user. Overall there are 7 types of circles:
- Fish, crabs and mollusk
- Red meat & pork
- Poultry Meat and Eggs
- Milk and Dairy
- Gluten and Starch
- Raw cooked & processed
- Raw


Next story

