
We all agree that React Native is a great way to develop mobile apps. But in the process of making a mobile app, besides the endless hours spent reading the documentation and debugging some badly implemented package, you come across a situation that makes you think “hmm, I wonder if there is an easier way to do this”. So I bring you some tricks that I’ve learned over the years developing React Native apps and wish that somebody told them to me years ago. Hope you find something useful for yourself, let’s start!
1. Open a new terminal in the same folder – from the terminal (Mac only)
Your work day probably starts with opening a Terminal, navigating to the project folder and running yarn android or/and yarn start. But after some time you need to install some React Native package or run some tricky git command and wish to have another Terminal window in the same folder. So you press cmd + N to open a new Terminal window and navigate in the terminal to the project folder. To make this thing easier you can run open -a Terminal \$(pwd) in the terminal, which basically opens the Terminal app in the desired folder, which in our case can be obtained with the pwd command. But that command is too long to write and remember, so you can add it in your .zshrc file as alias alias nt="open -a Terminal \$(pwd)" . After you restart the Terminal app, if you run nt command (I’ve named the alias nt for new terminal, you can call it whatever you want), you will get a new Terminal window in the same directory from which you ran the nt command.
2. Simulate push notifications on iOS
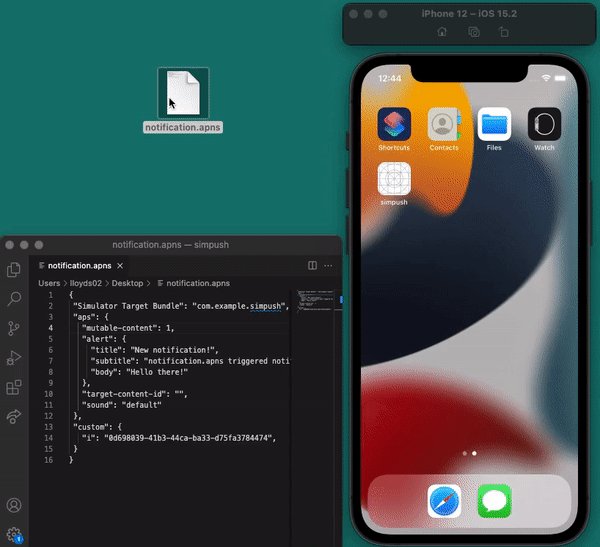
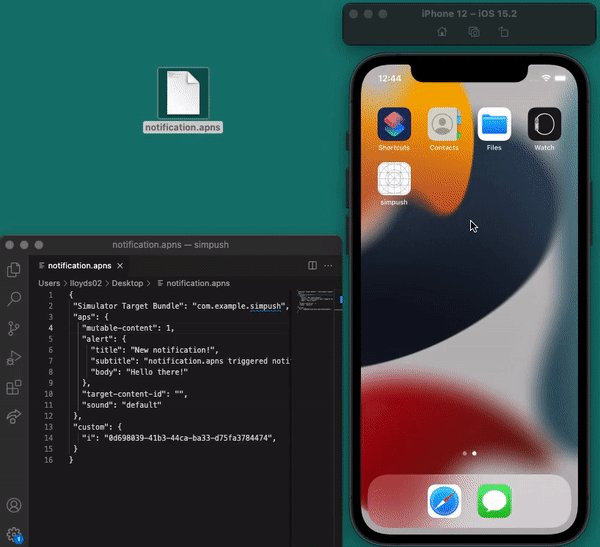
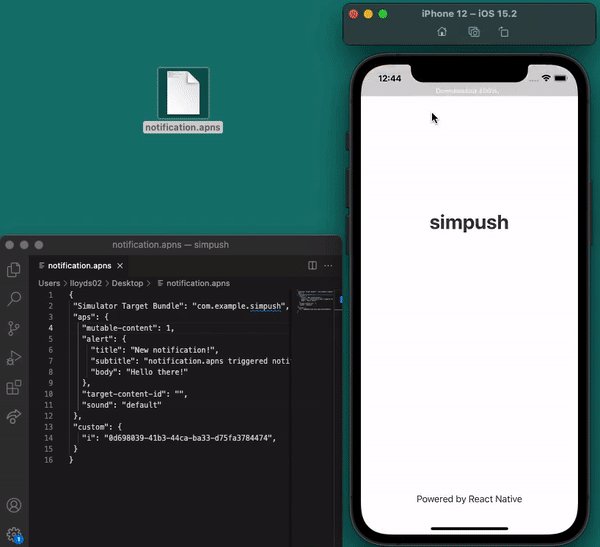
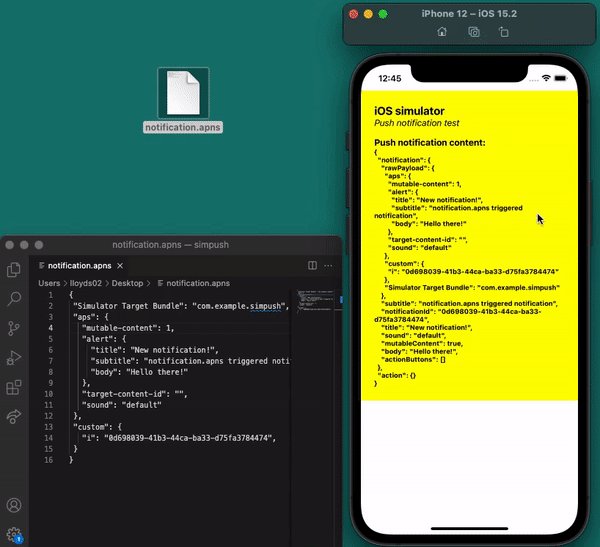
Let’s say that you are doing some push notification stuff and you want to quickly test how your app reacts when a push notification is received. Instead of manually triggering a push notification by doing some in-app action or sending one from a dashboard, you can create a notification.apns file and drag ‘n drop it in the Simulator window! And what exactly is in the notification.apns file? Well, it looks like this:
{
"Simulator Target Bundle": "com.example.simpush",
"aps": {
"alert": {
"title": "New notification!",
"subtitle": "notification.apns triggered notification",
"body": "Hello there!"
},
"sound": "default"
},
"custom": {
"test": "something",
}
}The first information is “Simulator Target Bundle”:”com.example.simpush”, and it tells which application to run, in our case it is the application with bundle id com.example.simpush . Next comes the “aps” section, and as you can see it has an alert section where you define the title, subtitle, and body of the notification. Also in the “aps” section, you can define the sound and vibration settings. In the “custom” you can define custom information that is sent with the push notification.

Depending on your app push notification setup, the notification.apns file can be different. But once you’ve configured in Xcode that your app can receive push notifications, and you granted permission to receive push notifications, you should be able to make it work.
3. Share Android device screen on your desktop
You will probably need to share your phone’s screen with your desktop. Either you don’t want to stay leaned above your phone all day, or you have something to present to your client/colleague over a video conference. There are some solutions like Vysor or Screen stream over HTTP, but the picture quality is not that great and there could be some ads playing during usage. But there is an app called scrcpy, that provides display and control of Android devices connected with USB (or over TCP/IP, covered in tip number 8). It does not require any root access, and it works on Linux, Windows, and macOS. I’ve been using it for some time and it works great. Also, the setup is very easy. You can learn how to install it and use here.
4. Generate app icons
When you have an app that is ready to go to the stores, you must have an app icon. And you have one because your design team did a great job on creating one! But you must have them in a couple of specific dimensions, with square and rounded corners, for both iOS and Android. To spare yourself and designers from this time-consuming and boring task, there are some web applications that can do that for you, and the best one we have been using in Lloyds digital so far is appiconmaker.co for iOS, and for Android AndroidAssetStudio. They are free and easy to use, with no watermarks or limitations.
5. Open Xcode project from the Terminal
The longest way to open an Xcode project of your app is to open Finder > find your React Native project folder > open ios folder > open .xcworkspacefile. The shortest way is to put "xc": "xed -b ios" in your projects package.json under “scripts”, and just run yarn xc from project folder to open Xcode project of your React Native app. You can find out more about xed in this Medium post.
6. Use transform.tools
Transforming code or data from one format to another can be time-consuming and boring, and you could miss some piece of information if the structure is too confusing and big. To help you with that, there is an online app transform.tools which offers many kinds of transformations. I will mention just some of them, mostly used in React Native:
- SVG to React Native (JSX)
- JSON to JSDoc
- JSON to Typescript
- JSON to MobX-State-Tree Model
- GraphQL to Typescript
Visit transform.tools and make transformations of your code or data with ease.
7. Consider implementing Code Push for faster feedback loop from developer to the testers and clients
As the project timeline comes to an end, communication and feedback loop between testers/client and developer must be the fastest possible. You will probably come to a situation where you made a test release of the app with some small bug that breaks the app and the testing can not continue. And the fix for the bug is very simple, one or two lines of JS code. In order to deliver that fixed version you need to increase build numbers, create a new release, and upload it to the TestFlight or Google Play store testing track, which we all can agree is at least 1 hour of work. To make the feedback loop shorter you can use Code push. Code Push is a cloud service from Microsoft Visual Studio App Center, that acts as a central repository where developers can publish certain updates. These updates are then queried by apps using the client Code Push SDK. Since Code Push is in semi-violation of the Google and Apple store guidelines, I won’t encourage you to implement it in the production version of the app, but for test and development purpose you can find it very helpful. I’ve covered Code Push in the Implementing Code Push in React Native applications article. In the article you can find more information on what Code Push is and how to implement it.
8. ADB over WiFi
Your computer communicates with your Android device using Android Debug Bridge (adb). Maybe you remember adb from the running on device tutorial, and in the tutorial you are guided to use USB to make everything work. But there is an option to have adb over WiFi! Here is how to setup adb over WiFi:
- Make sure that your Android device and adb host computer are connected to a common Wi-Fi network accessible to both
- Connect the device to the host computer with a USB cable
- Set the target device to listen for a TCP/IP connection on port 5555 by running
adb tcpip 5555in your Terminal - Disconnect the USB cable from your device
- Find the IP address of your Android device. You can usually find the IP address at Settings > About phone > Status > IP address
- Connect to the device by its IP address using
adb connect <<device_ip_address>>:5555 - Confirm that your host computer is connected to the target device by running
adb devices
From that point you can do everything on your Android device as if you were connected with USB, like run adb reverse tcp:8081 tcp:8081 , or use scrcpy from the #3 tip in this article!
Android devices running Android 11+ have a method to wirelessly use adb using Wireless debugging feature. You can find out goodies about adb here.
9. r – Terminal command (Mac)
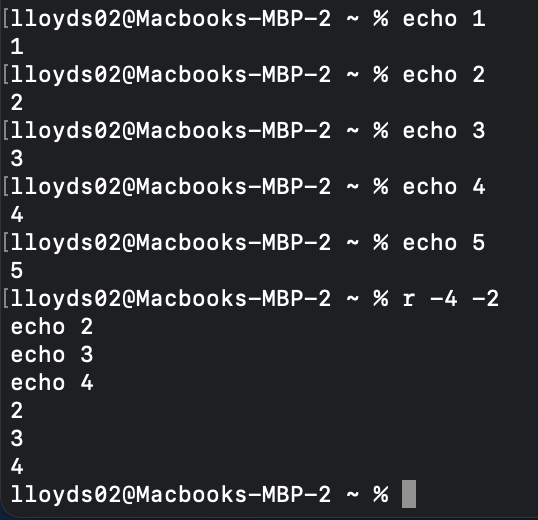
This is a trick that can be widely used. Basically when you run r in your Terminal, the last command that you executed will be executed again, just like it would if you pressed the up key and hit enter. But the trick is that it has options for start and end command that will be ran from your history.

The first option, -4 from the screenshot, is the start, and it runs the fourth command from your terminal history, and the second option -2 is the end and it runs every command between the fourth and second one in your terminal history. You can find it useful if you have same the set of commands that you need to run multiple times, like running some test script, or for example pushing a fix to git. If you once ran git add -Av, git commit -m "small fix" and git push, you can re-run all of them by running r -3 -1 in your Terminal.
We’re available for partnerships and open for new projects. If you want to know more about us, click here.
Also, don’t forget to follow us on Instagram and Facebook!